


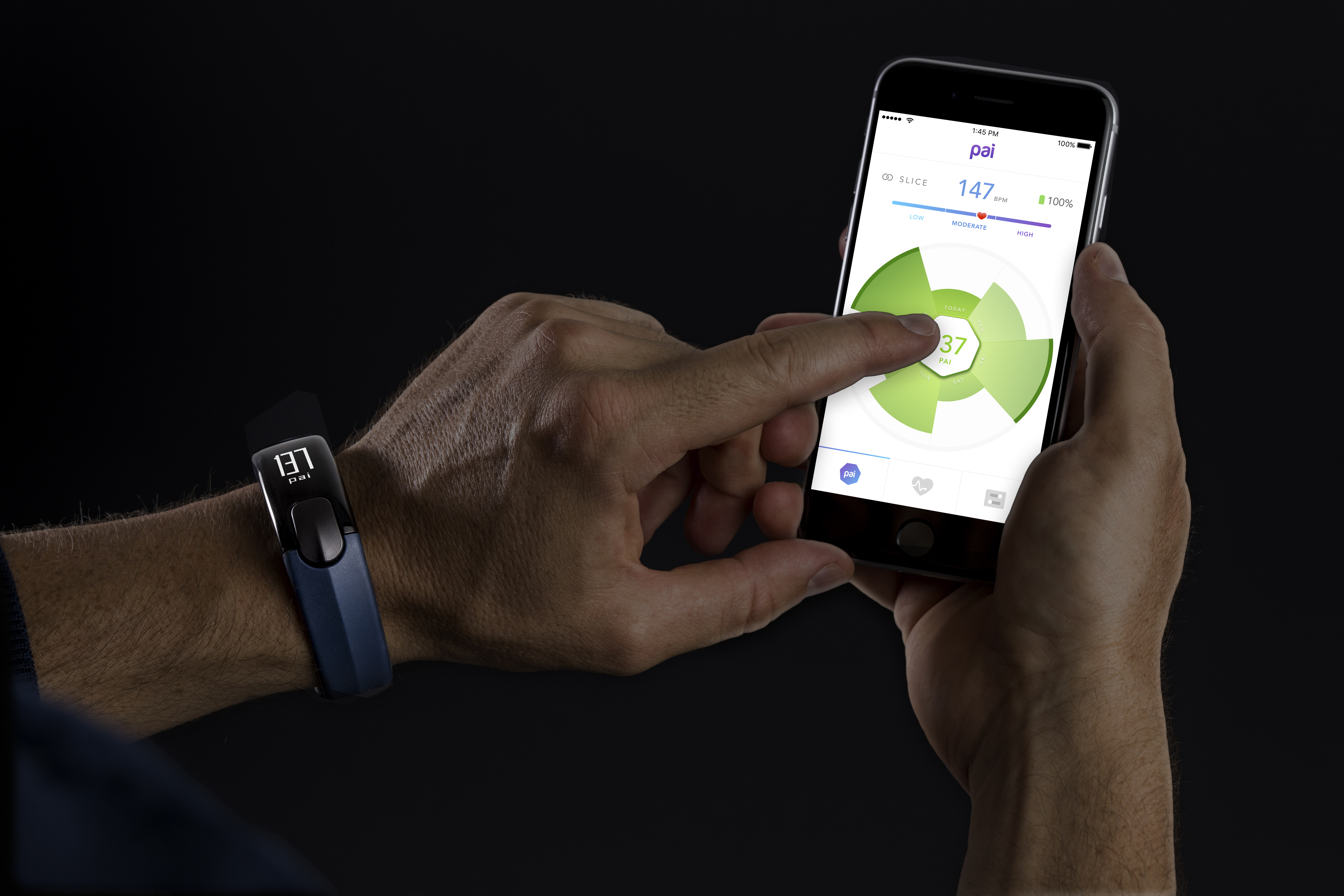
I led the design of PAI Health's Apple Watch app, which lets users see their PAI score throughout the day and track their heart rate and intensity levels as they work out.
View Case Study ➝
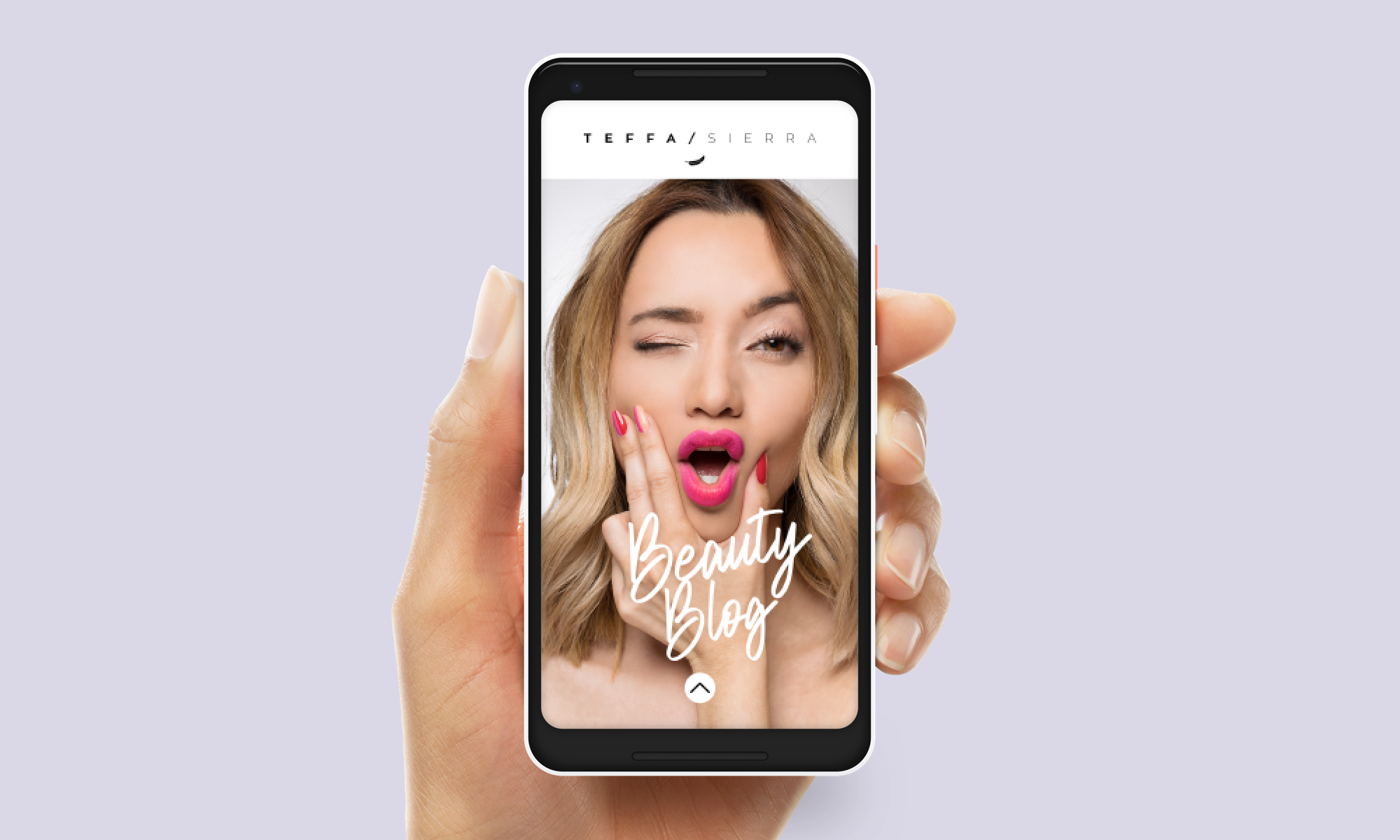
I led design for 3 major iterations of Cellboard's Android app, which gives users curated content and discounts on phone service.
View Case Study ➝
I worked on UX and UI for PAI Health's fitness tracking app, working with the development and product team for over a year to bring PAI to market.
I was also the main designer working on the interface for the accompanying Slice wearable, which won a 2017 Red Dot Product Design award.
View Case Study ➝
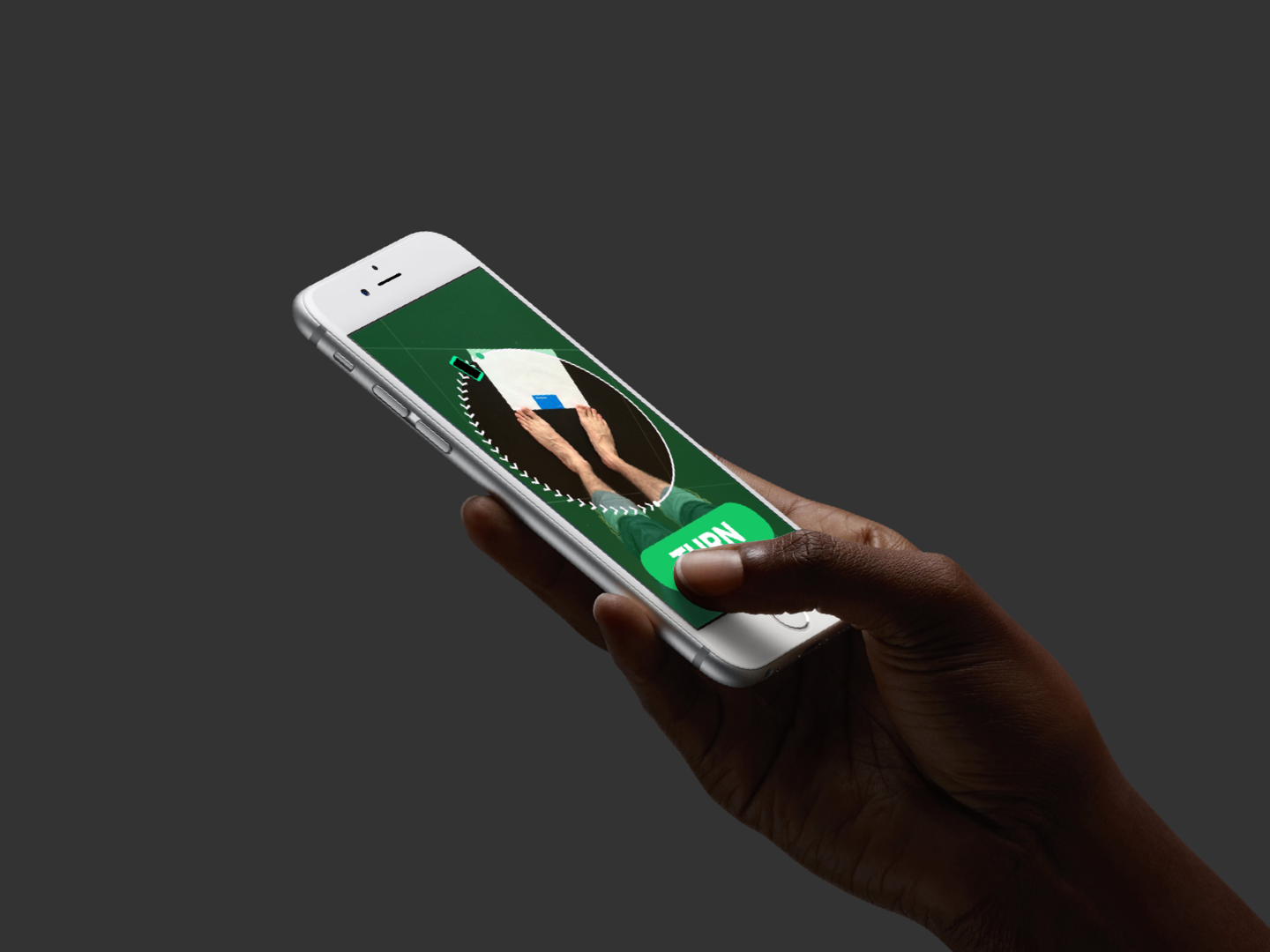
I worked with FTSY to design a 3D measurement interface for their app, which helps users find shoes with the perfect fit.
Through a process of interactive prototyping and user testing, we created an intuitive flow that guided users to capture high quality images from the 10 angles required to stitch together a 3D model.
View Case Study ➝I can't show details of every project publicly, but I can usually tell the story behind closed doors.
I designed and developed a custom order configurator for Hand & Sew's customized promo goods business. Rather than dealing with custom orders via email, customers can plan their order visually and have a better understanding of the possibilities and limitations of custom production.
I worked on early interaction and industrial design concepting for the Postmates Serve delivery bot. Postmates pitched to investors using a mockup based closely on one of my concepts, although only the eyes and status display made it through to the public launch.
I worked on UX and visual design for Noon Home's app, switches, and installation process throughout the year. The Noon Lighting System won a Red Dot Product Design award in 2018.
I worked on a currently unreleased project for Lululemon's Whitespace innovation lab. My work included user research, UX, visual design, and industrial design.
I worked on UX and service design for Amazon Fresh Pickup. We collaborated with IDEO to design and build interactive signage that keeps customers up to date as their order is being prepared.
As my first major project with Woke Studio, I designed an air-quality tracking app and wearable for TZOA. It went on to become one of Time’s Top 25 Inventions of 2015.